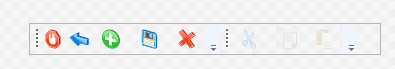
UserControl kullanılarak pencerelere toolbar örneği, Kişisel buton event oluşturmak
<UserControl x:Class="KobiTakipUygulamasi.UserControls.Toolbar"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="30" d:DesignWidth="350">
<UserControl.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Delete" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</UserControl.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top" Background="Transparent" >
<ToolBar Background="Transparent" >
<Button Name="btnHome" ToolTip="Giriş" >
<!--<Button.Background>
<ImageBrush ImageSource="/KobiTakipUygulamasi;component/images/1385126735_MB__back.png"/>
</Button.Background>-->
<Image Source="/KobiTakipUygulamasi;component/images/ico/abort.ico" Width="20" Height="20">
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.5" />
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
<Button Name="btnGeri" ToolTip="Geri" >
<!--<Button.Background>
<ImageBrush ImageSource="/KobiTakipUygulamasi;component/images/1385126735_MB__back.png"/>
</Button.Background>-->
<Image Source="/KobiTakipUygulamasi;component/images/ico/back.ico" Width="20" Height="20">
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.5" />
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
<Button Name="btnNew" >
<!--<Image Source="../images/ekle.ico" Width="32" Height="20" ToolTip="Yeni Kayıt"></Image>-->
<Image Source="../images/ico/create.ico" Width="32" Height="20">
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.2" />
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
<Button Name="btnSave" >
<Image Source="../images/ico/save.ico" Width="32" Height="20" ToolTip="Kaydet">
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.2" />
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
<Button Name="btnDelete" >
<Image Source="../images/ico/delete.ico" Width="32" Height="20" ToolTip="Sil">
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.2" />
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
</ToolBar>
<ToolBar Margin="0,0,-17,0" Background="Transparent" >
<Button Command="Cut" >
<!--<Image Source="../images/kes.ico" Width="32" Height="20" ToolTip="Kes"></Image>-->
<Image Source="../images/ico/cut.ico" Width="32" Height="20">
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.2" />
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
<Button Command="Copy" >
<Image Source="../images/ico/kopyala.ico" Width="32" Height="20" ToolTip="Kes">
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.2" />
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
<Button Command="Paste" >
<Image Source="../images/ico/yapistir.ico" Width="32" Height="20" ToolTip="Yapıştır" >
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.2" />
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
</ToolBar>
</ToolBarTray>
</DockPanel>
</UserControl>
#######################
#######################
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KobiTakipUygulamasi.UserControls
{
public partial class Toolbar : UserControl
{
public static readonly RoutedEvent ButtonClickEvent = EventManager.RegisterRoutedEvent("ButtonClick", RoutingStrategy.Bubble, typeof(RoutedEventHandler), typeof(Toolbar));
public event RoutedEventHandler ButtonClick
{
add { AddHandler(ButtonClickEvent, value); }
remove { RemoveHandler(ButtonClickEvent, value); }
}
public Toolbar()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}

Hiç yorum yok:
Yorum Gönder